A Pure CSS Bouncing Ball - CSS Reset
Por um escritor misterioso
Last updated 24 outubro 2024

We're going to create a ball that bounces infinitely - seemingly randomly - in its container. What's the big whoop about that? We'll do it entirely with CSS.

Tutorial: Make a Bouncing Ball Entirely with CSS

Bouncing Ball CSS ⚾, CSS Tutorial

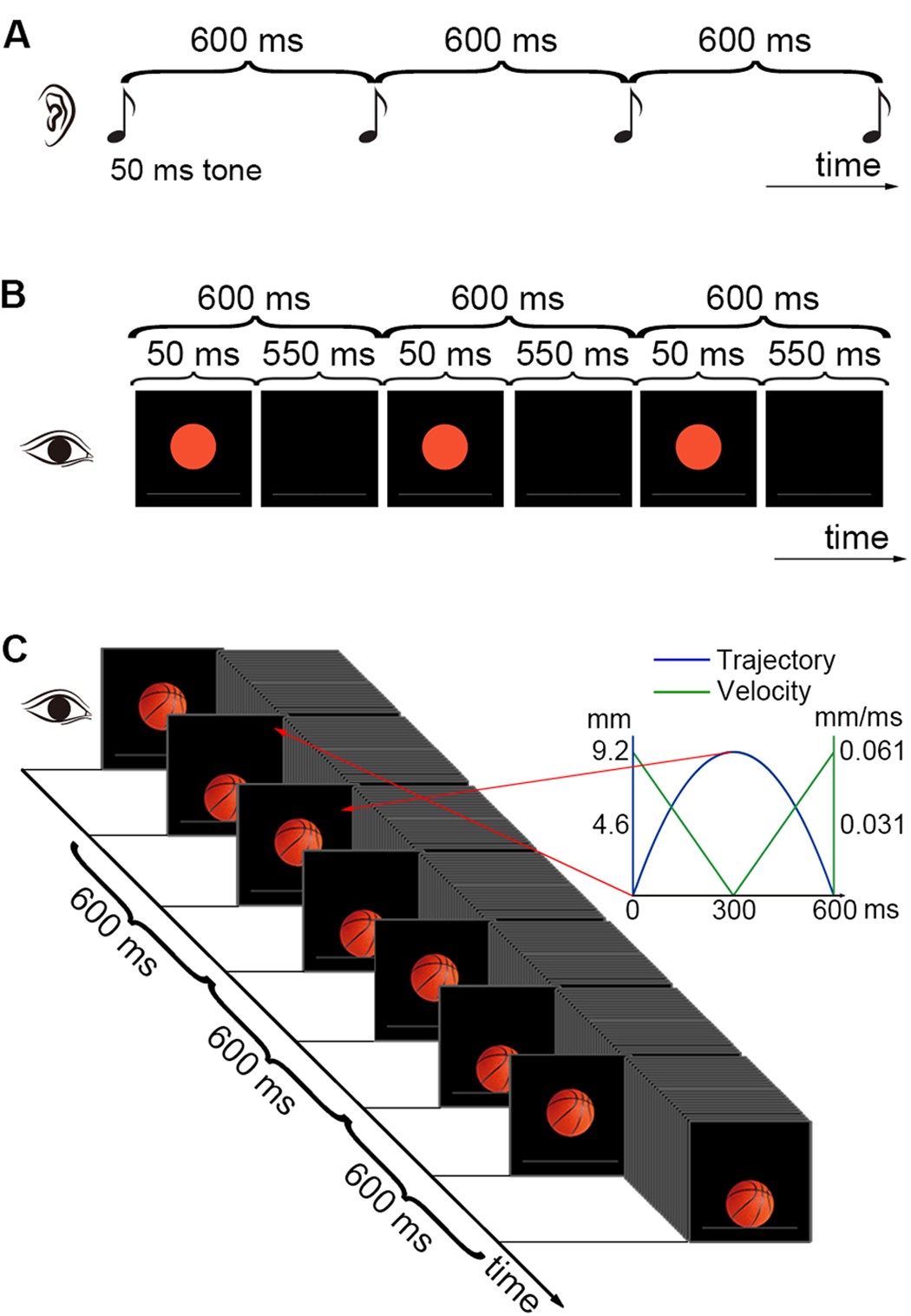
Synchronization to a bouncing ball with a realistic motion

Glow In The Dark Fetch Ball 2-Pack

Bouncing Ball Made With CSS : 11 Steps - Instructables

JavaScript and jQuery by Examples

Web Dev Streaks Day - 8 (Milestone 2: Responsive Web Layout)

10 CSS3 Animation Tools You Should Bookmark - Hongkiat

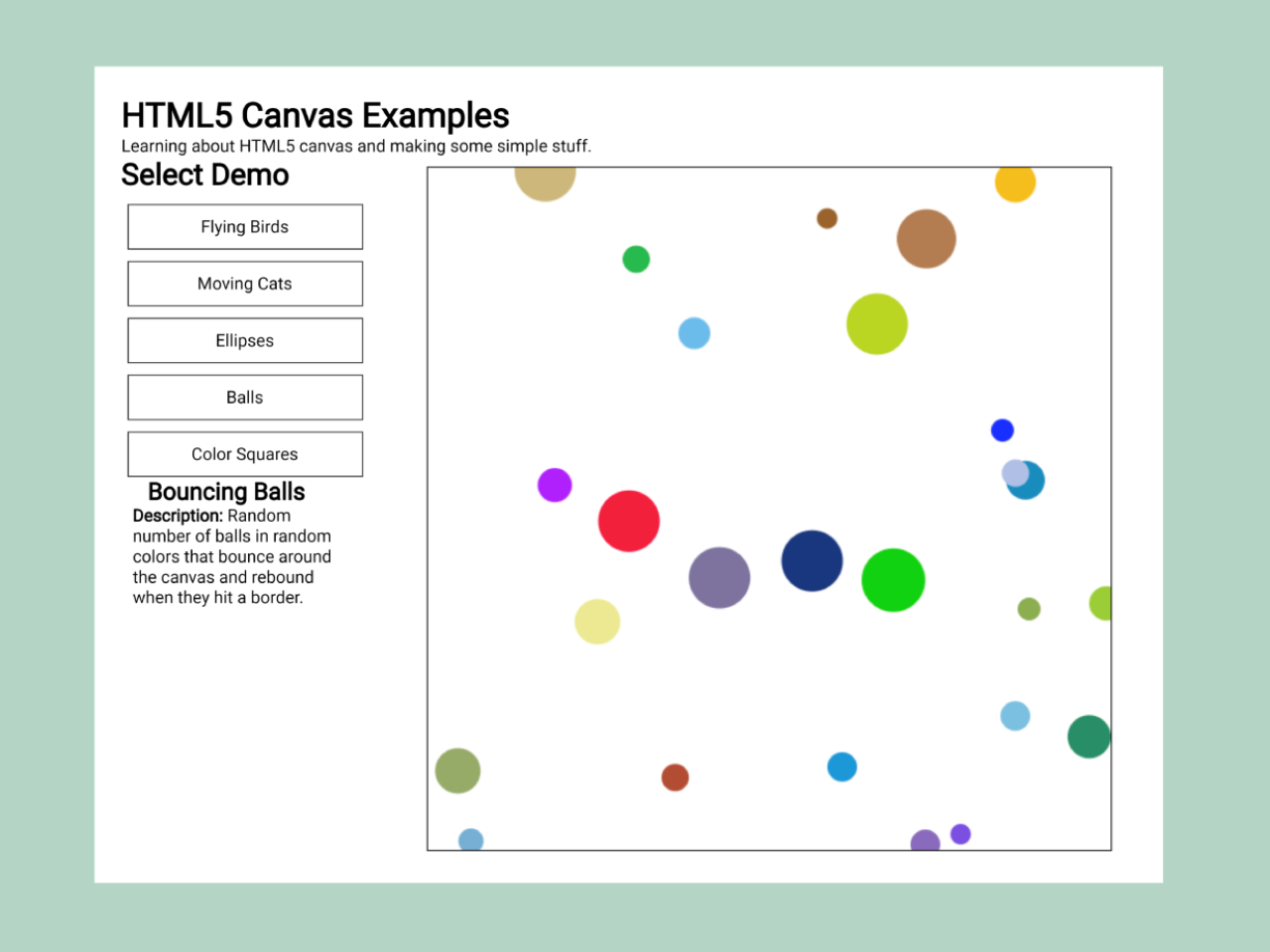
HTML5 Canvas Examples with Source Code — CodeHim

Cool CSS Animation Examples You Can Use Too

CSS Animation Libraries CSS-Tricks - CSS-Tricks

Pure CSS bouncy balls loader animation effect Example

Bouncing Ball With CSS - DEV Community
Recomendado para você
-
 30 Best Google Easter Eggs Of 202124 outubro 2024
30 Best Google Easter Eggs Of 202124 outubro 2024 -
 Bouncing DVD Logo24 outubro 2024
Bouncing DVD Logo24 outubro 2024 -
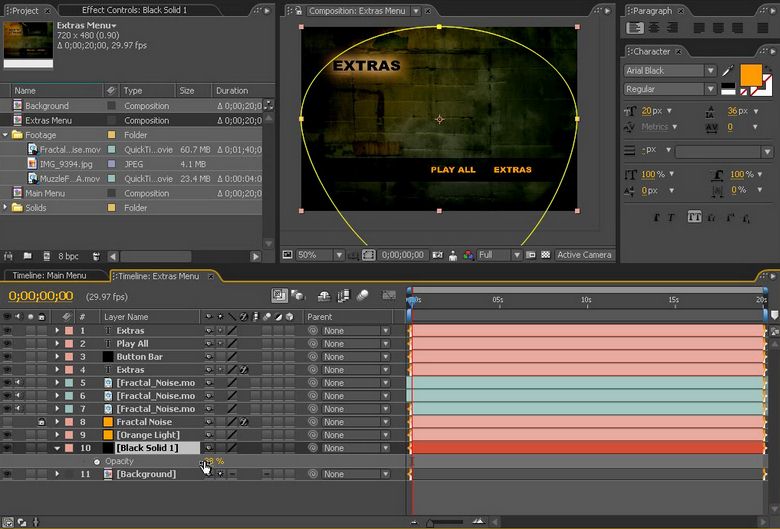
 How to Create DVD Menu in After Effect24 outubro 2024
How to Create DVD Menu in After Effect24 outubro 2024 -
 Cause Effect version of DVD Screensaver meme. Re-invest! : r24 outubro 2024
Cause Effect version of DVD Screensaver meme. Re-invest! : r24 outubro 2024 -
 Bouncing, Colour Changing DVD Logo! - You can use ANY image!24 outubro 2024
Bouncing, Colour Changing DVD Logo! - You can use ANY image!24 outubro 2024 -
 Plane Traversing Oscillator24 outubro 2024
Plane Traversing Oscillator24 outubro 2024 -
 I took a long-exposure picture of the DVD Screen Saver. : r24 outubro 2024
I took a long-exposure picture of the DVD Screen Saver. : r24 outubro 2024 -
 HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 324 outubro 2024
HERCULES The Legendary Journeys TV Series DVD Lot Seasons 1 2 324 outubro 2024 -
 Screensaver by Mike Labrow on Dribbble24 outubro 2024
Screensaver by Mike Labrow on Dribbble24 outubro 2024 -
dvd screensaver live wallpaper|TikTok Search24 outubro 2024
você pode gostar
-
 Buckwheat & Leeks with Creamy Shallot Sauce - Justine Doiron24 outubro 2024
Buckwheat & Leeks with Creamy Shallot Sauce - Justine Doiron24 outubro 2024 -
 What's going on at Best Buy? Black Adam & The Woman King did not cost this much when they first came out. Why is the price higher? Also, they raised the price24 outubro 2024
What's going on at Best Buy? Black Adam & The Woman King did not cost this much when they first came out. Why is the price higher? Also, they raised the price24 outubro 2024 -
Heartbreak anniversary free mp3 download paw24 outubro 2024
-
 Super Games Fera (Pokemon): Tabela pokémon24 outubro 2024
Super Games Fera (Pokemon): Tabela pokémon24 outubro 2024 -
 Anime One Piece HD Wallpaper by ZiulLF24 outubro 2024
Anime One Piece HD Wallpaper by ZiulLF24 outubro 2024 -
Ravena fantasia cosplay - Escorrega o Preço24 outubro 2024
-
 São Paulo vence São Bernardo de virada e avança à semifinal do Campeonato Paulista24 outubro 2024
São Paulo vence São Bernardo de virada e avança à semifinal do Campeonato Paulista24 outubro 2024 -
 Yuuki Kagurazaka, My Reincarnated Life As A Death God's Daughter (HIATUS)24 outubro 2024
Yuuki Kagurazaka, My Reincarnated Life As A Death God's Daughter (HIATUS)24 outubro 2024 -
 20 Jogos de tabuleiro modernos para se divertir com amigos!24 outubro 2024
20 Jogos de tabuleiro modernos para se divertir com amigos!24 outubro 2024 -
 Bloco Adesivo Recado Jocar Office - News Center Online - newscenter24 outubro 2024
Bloco Adesivo Recado Jocar Office - News Center Online - newscenter24 outubro 2024
