Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 22 outubro 2024

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

Best practices for using Typescript with React

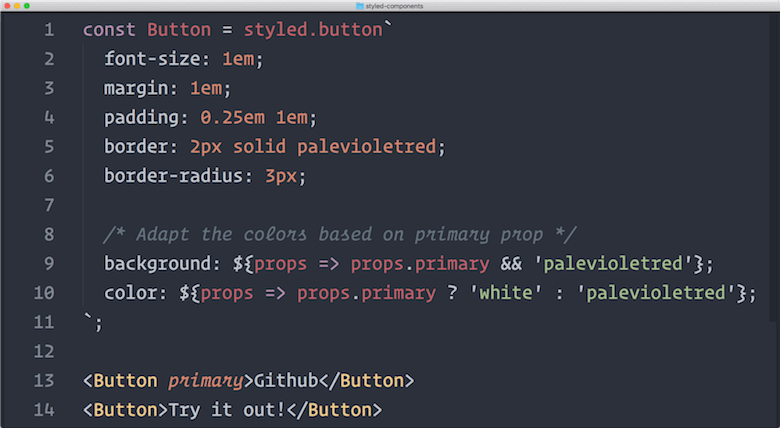
Styled Components: Enforcing Best Practices In Component-Based Systems — Smashing Magazine

React with TypeScript or JavaScript: Which is Better?

Typescript best practices for a robust React component library, by d.ts

React with TypeScript: Best Practices — SitePoint

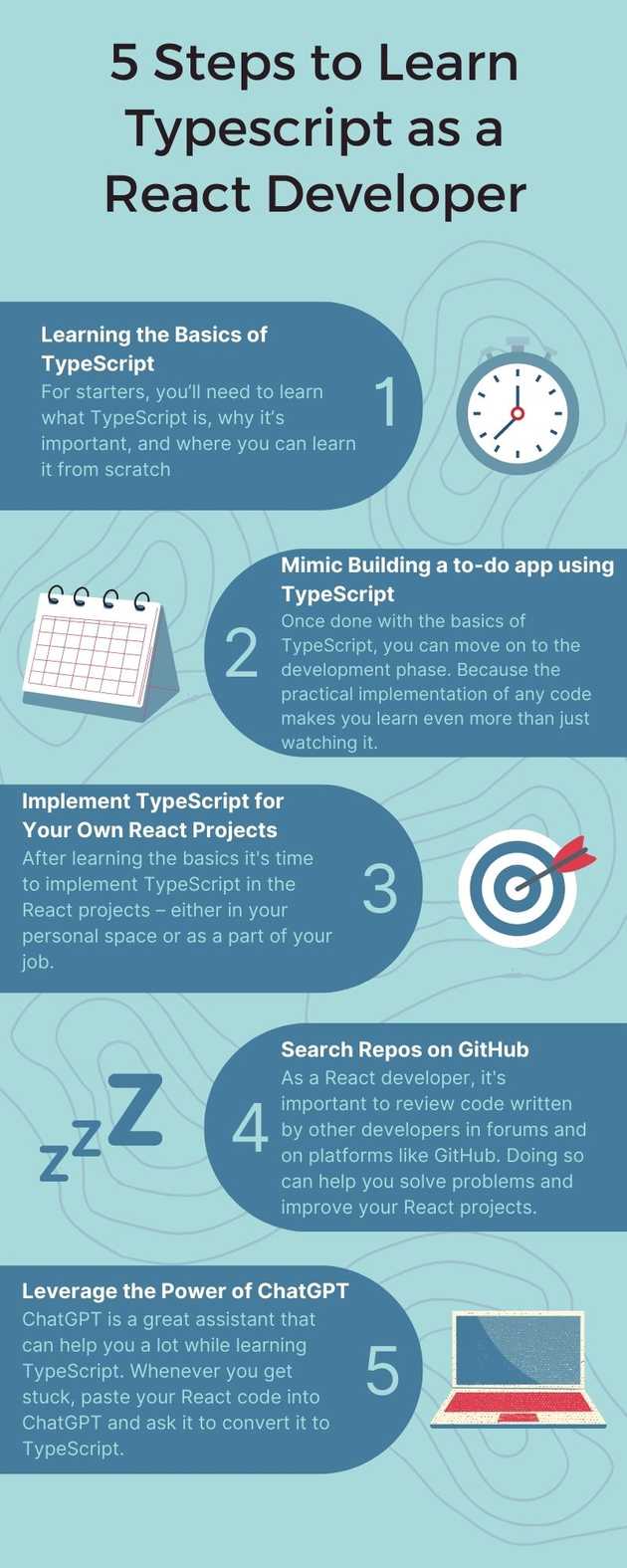
How I Learned TypeScript for React in 4 Days?

How to use React Context with TypeScript - LogRocket Blog
React, TypeScript, and TDD - GitNation

CRUD with React & typescript

7 best practices to structure and organize a React application

Writing Cypress tests in TypeScript using create-react-app v3

A Guide for Next.js with TypeScript
Recomendado para você
-
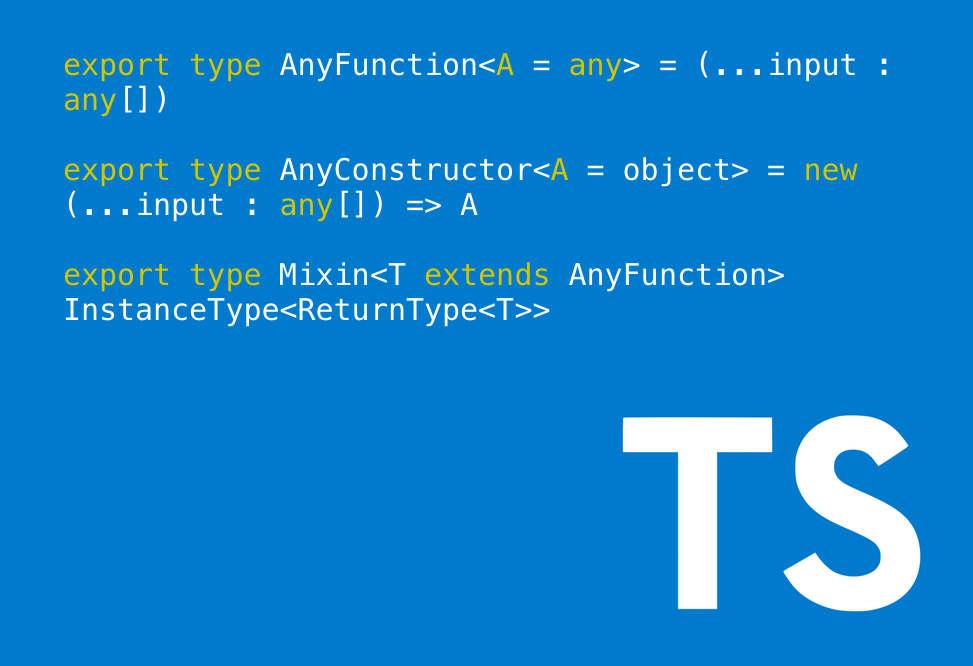
 The Mixin Pattern In TypeScript – All You Need To Know Part 222 outubro 2024
The Mixin Pattern In TypeScript – All You Need To Know Part 222 outubro 2024 -
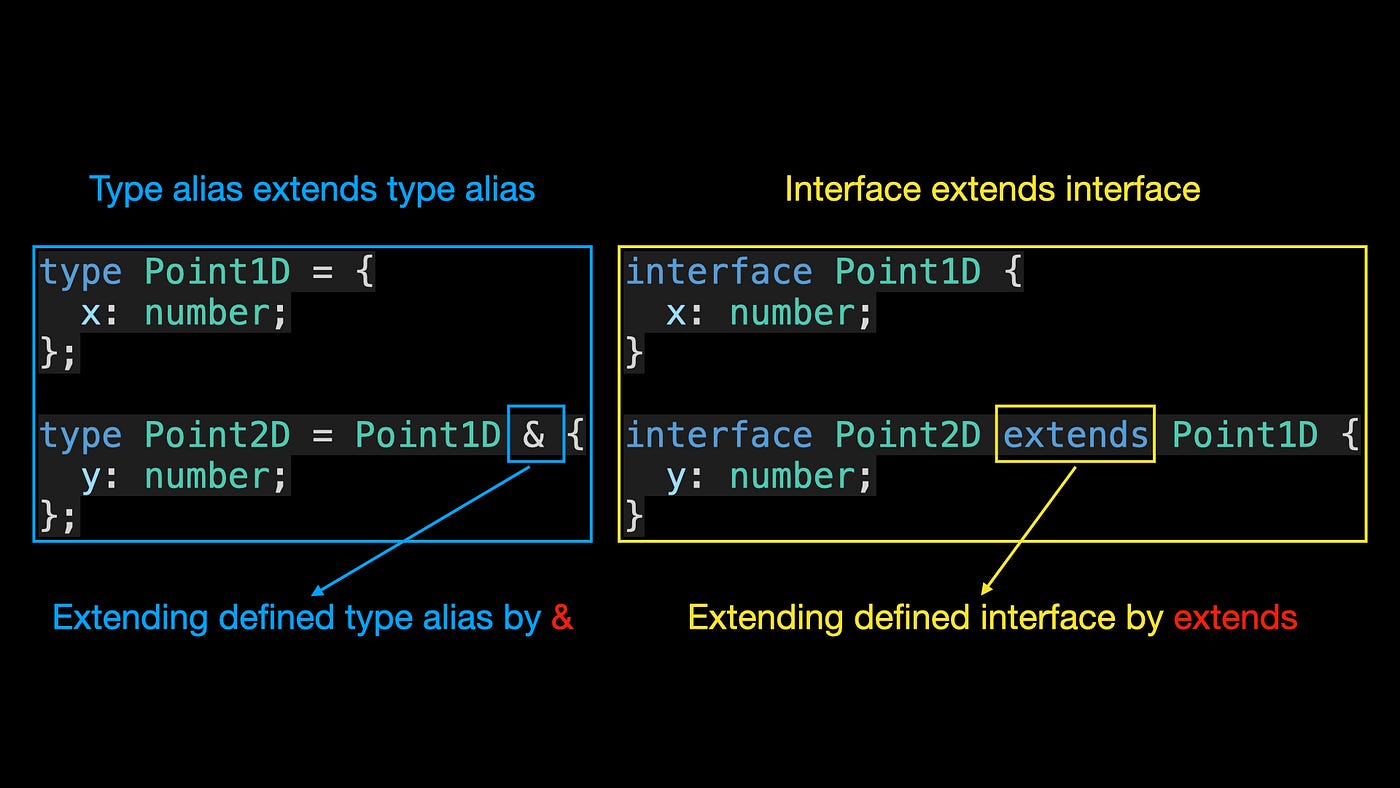
 No More Confusion About TypeScript's Type and Interface22 outubro 2024
No More Confusion About TypeScript's Type and Interface22 outubro 2024 -
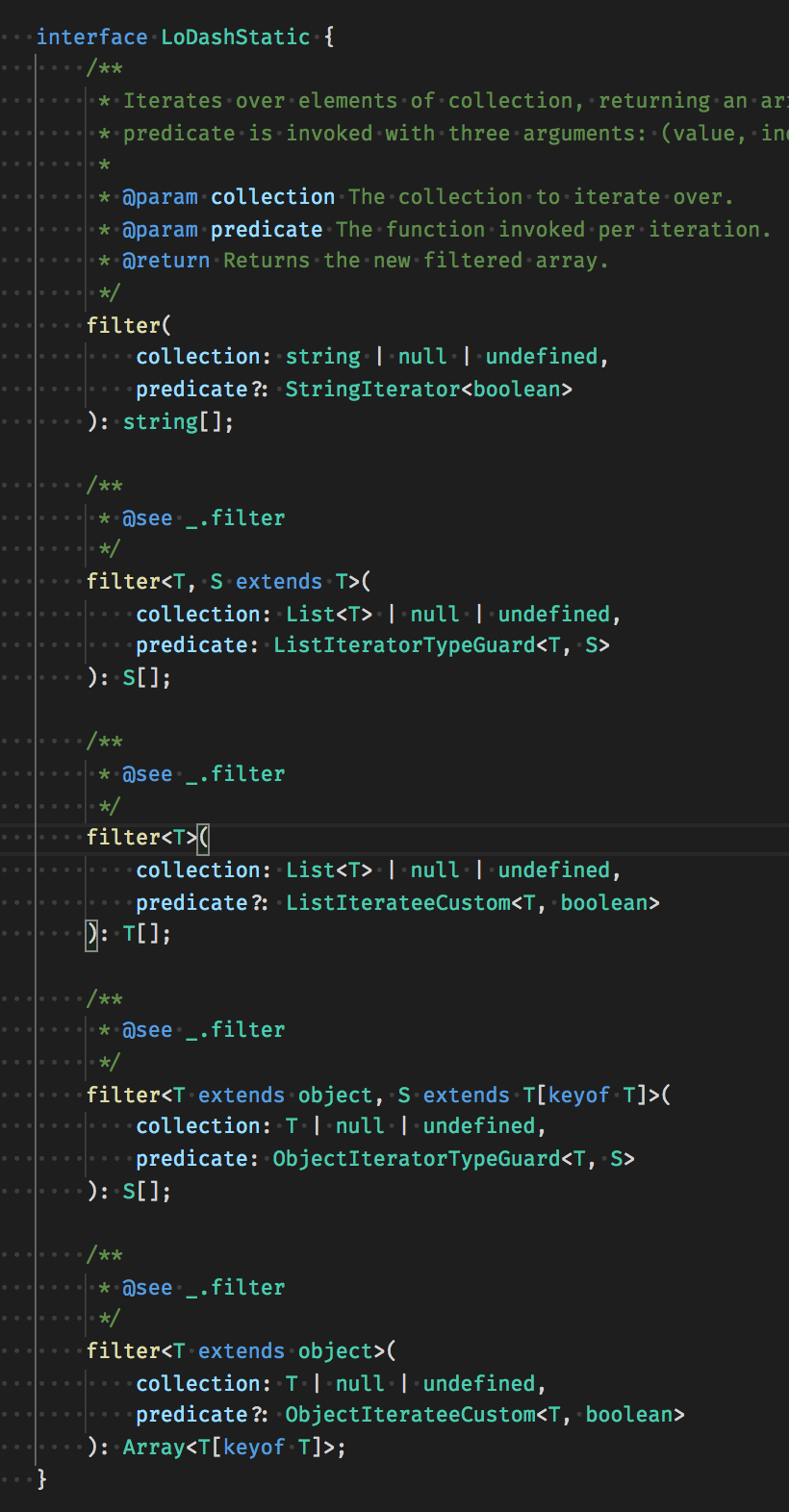
 TypeScript — Generics and overloads22 outubro 2024
TypeScript — Generics and overloads22 outubro 2024 -
 Typescript: extending IterableIterator for array type but return a simple type - Stack Overflow22 outubro 2024
Typescript: extending IterableIterator for array type but return a simple type - Stack Overflow22 outubro 2024 -
Error extending interface with generic parameter · Issue #44630 · microsoft/ TypeScript · GitHub22 outubro 2024
-
 How to add types to an interface from another interface or extend types in TypeScript? - DEV Community22 outubro 2024
How to add types to an interface from another interface or extend types in TypeScript? - DEV Community22 outubro 2024 -
 Typescript Interface vs Class Top 4 Most Popular Comparisons To Learn22 outubro 2024
Typescript Interface vs Class Top 4 Most Popular Comparisons To Learn22 outubro 2024 -
 Interface Extends & Merge TypeScript for Beginners (Hindi/Urdu) # 2322 outubro 2024
Interface Extends & Merge TypeScript for Beginners (Hindi/Urdu) # 2322 outubro 2024 -
 A extends B relation break after wrapping by extra interface · Issue #39545 · microsoft/TypeScript · GitHub22 outubro 2024
A extends B relation break after wrapping by extra interface · Issue #39545 · microsoft/TypeScript · GitHub22 outubro 2024 -
 Which to choose: Interface or Type Alias in Typescript?, by Magenta Qin22 outubro 2024
Which to choose: Interface or Type Alias in Typescript?, by Magenta Qin22 outubro 2024
você pode gostar
-
 Blacephalon Pokemon Ultra Beast Plush22 outubro 2024
Blacephalon Pokemon Ultra Beast Plush22 outubro 2024 -
 THE GAME OF LIFE TWISTS AND TURNS BOARD GAME ELECTRONIC 2007 NEW SEALED22 outubro 2024
THE GAME OF LIFE TWISTS AND TURNS BOARD GAME ELECTRONIC 2007 NEW SEALED22 outubro 2024 -
 Samuel Chadwick22 outubro 2024
Samuel Chadwick22 outubro 2024 -
 Rental Listings in Eau Claire WI - 169 Rentals22 outubro 2024
Rental Listings in Eau Claire WI - 169 Rentals22 outubro 2024 -
Replying to @odalis basically look up Microsoft rewards sign up and st, Microsoft Rewards22 outubro 2024
-
Greatest city in the world. 🗽🗽🗽22 outubro 2024
-
Blox Fruit Mongolia 🍎🇲🇳22 outubro 2024
-
 Ranking The Ultimates In Dragon Ball Evolution PSP22 outubro 2024
Ranking The Ultimates In Dragon Ball Evolution PSP22 outubro 2024 -
 Naughty Dog on X: You can get The Last of Us Part I on PC for 20% off on Steam right now! Relive this classic, or play through its iconic story for22 outubro 2024
Naughty Dog on X: You can get The Last of Us Part I on PC for 20% off on Steam right now! Relive this classic, or play through its iconic story for22 outubro 2024 -
 Yu-Gi-Oh! - Episode 037 - Yugipedia - Yu-Gi-Oh! wiki22 outubro 2024
Yu-Gi-Oh! - Episode 037 - Yugipedia - Yu-Gi-Oh! wiki22 outubro 2024


