css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 27 outubro 2024

In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

CSS filter Generator Front-end Tools - High-performance and intuitive HTML / CSS generator

css - Color tinting on images using the filter property - Stack Overflow

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II

Full text of CSS Notes for Professionals

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow

Hue Rotation and Invert :CSS filter property - Css-Magz

html - CSS filter:invert not working with background-color - Stack Overflow
Ana Tudor – CSS-Tricks

html - CSS filter:invert not working with background-color - Stack Overflow

CSS Notes For Professionals, PDF, Cascading Style Sheets

javascript - Efficient way of changing background color of an element in CSS3 or HTML5 - Stack Overflow
Sass-practices/sass-basis-study.md at master · simply-none/Sass-practices · GitHub

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy -pink color? - Stack Overflow

CSS filter Generator Front-end Tools - High-performance and intuitive HTML / CSS generator
Recomendado para você
-
How to Invert Colors on an Android in 4 Simple Steps27 outubro 2024
-
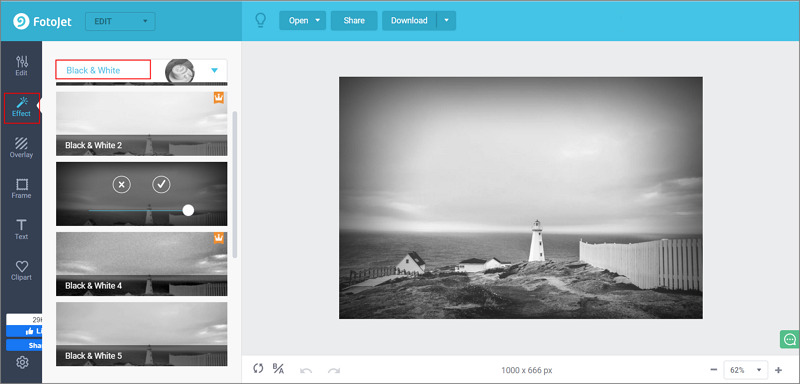
 Gifgit - Free Online Image Editor27 outubro 2024
Gifgit - Free Online Image Editor27 outubro 2024 -
 How to Invert Colors of Video/Photo for Free27 outubro 2024
How to Invert Colors of Video/Photo for Free27 outubro 2024 -
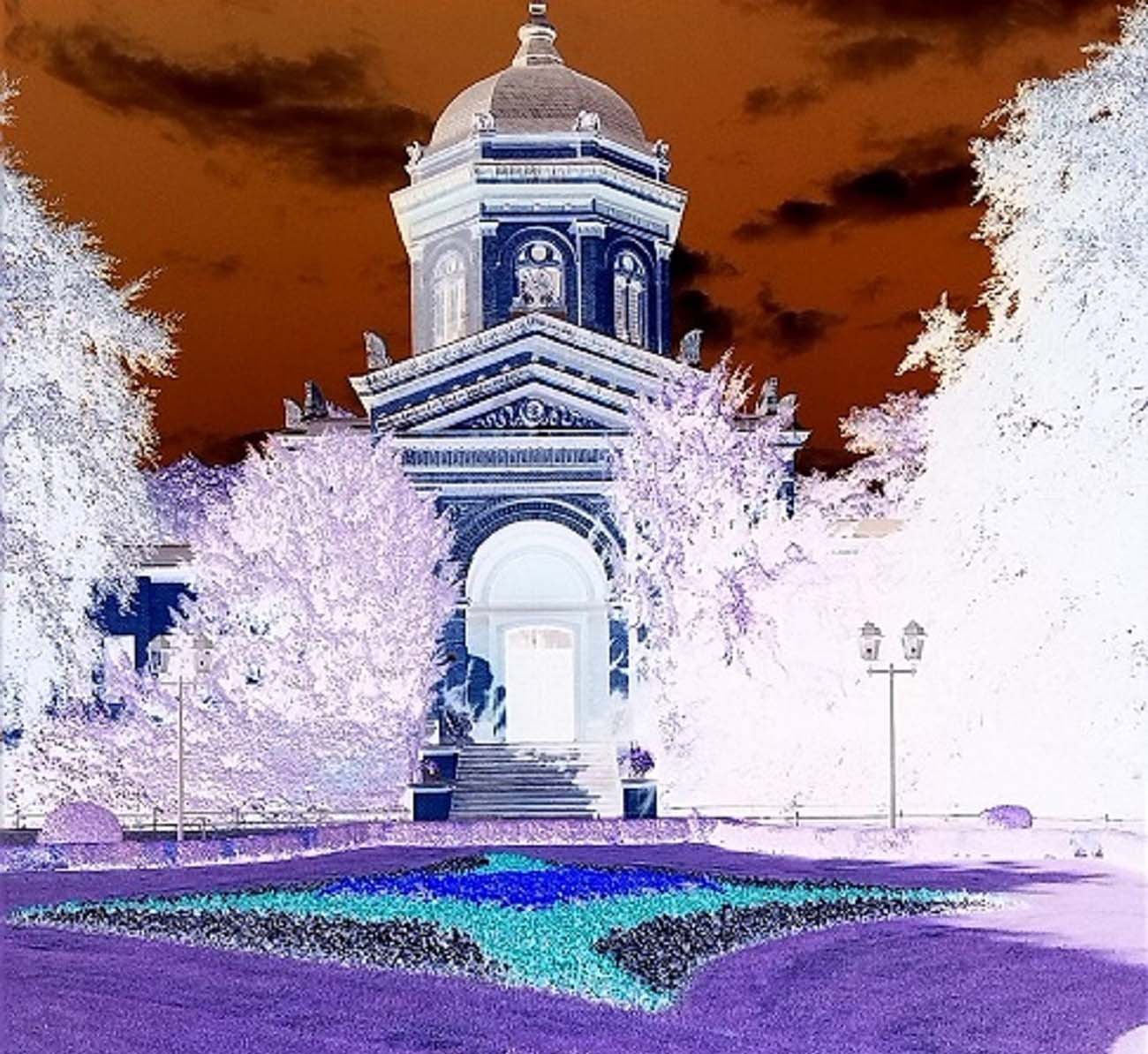
 Photoshop Invert Colors Photo Effect27 outubro 2024
Photoshop Invert Colors Photo Effect27 outubro 2024 -
 NegativeScreen27 outubro 2024
NegativeScreen27 outubro 2024 -
 How to Invert Colors in Photoshop: Real Estate Photo Editing27 outubro 2024
How to Invert Colors in Photoshop: Real Estate Photo Editing27 outubro 2024 -
 How to Invert Screen Colors on iPhone & iPad27 outubro 2024
How to Invert Screen Colors on iPhone & iPad27 outubro 2024 -
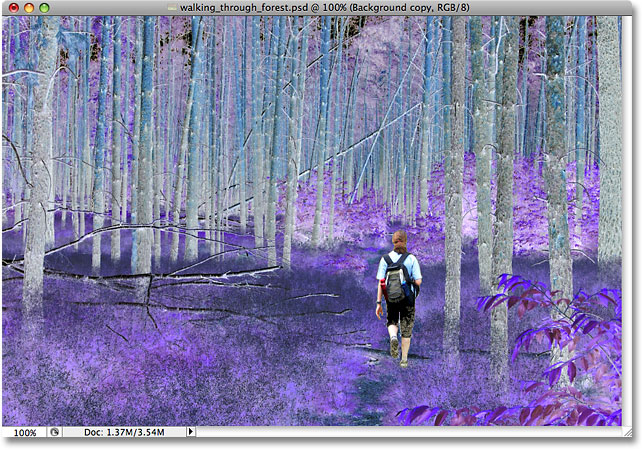
Why is that when you invert the colors of a black and white image27 outubro 2024
-
 IPhone 12 Colors Inverted randomly and w/o the setting being changed : r/iphonehelp27 outubro 2024
IPhone 12 Colors Inverted randomly and w/o the setting being changed : r/iphonehelp27 outubro 2024 -
 css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red27 outubro 2024
css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red27 outubro 2024
você pode gostar
-
 Azerbaijan Halts Karabakh Offensive After Ceasefire Deal With Armenian Separatists, News1827 outubro 2024
Azerbaijan Halts Karabakh Offensive After Ceasefire Deal With Armenian Separatists, News1827 outubro 2024 -
 CHiCO with HoneyWorks - Otome-domo yo. (乙女どもよ。) Lyrics27 outubro 2024
CHiCO with HoneyWorks - Otome-domo yo. (乙女どもよ。) Lyrics27 outubro 2024 -
 Heartbreak Lyrics & Liquor, 1975 Cool Retro Whiskey Pinup Girl27 outubro 2024
Heartbreak Lyrics & Liquor, 1975 Cool Retro Whiskey Pinup Girl27 outubro 2024 -
 Explore the Wonders of Drafting in MAGIC: THE GATHERING ARENA - Nerdist27 outubro 2024
Explore the Wonders of Drafting in MAGIC: THE GATHERING ARENA - Nerdist27 outubro 2024 -
 Pin em Fotos27 outubro 2024
Pin em Fotos27 outubro 2024 -
 Box Pokemon - Zapdos EX - 151 - Pokémon TCG Escala Miniaturas by27 outubro 2024
Box Pokemon - Zapdos EX - 151 - Pokémon TCG Escala Miniaturas by27 outubro 2024 -
 Boruto: Naruto Next Generations (TV Series 2017- ) - Posters — The Movie Database (TMDB)27 outubro 2024
Boruto: Naruto Next Generations (TV Series 2017- ) - Posters — The Movie Database (TMDB)27 outubro 2024 -
 New 2024 Rolls-Royce Ghost For Sale ($372,775) Rolls-Royce Motor Cars Long Island Stock #RU22165327 outubro 2024
New 2024 Rolls-Royce Ghost For Sale ($372,775) Rolls-Royce Motor Cars Long Island Stock #RU22165327 outubro 2024 -
 Tori Vega in 2023 Victoria justice victorious, Victorious cast, Tori vega27 outubro 2024
Tori Vega in 2023 Victoria justice victorious, Victorious cast, Tori vega27 outubro 2024 -
 8 Best Lightweight Multiplayer PC Games That Can Be Played Offline27 outubro 2024
8 Best Lightweight Multiplayer PC Games That Can Be Played Offline27 outubro 2024