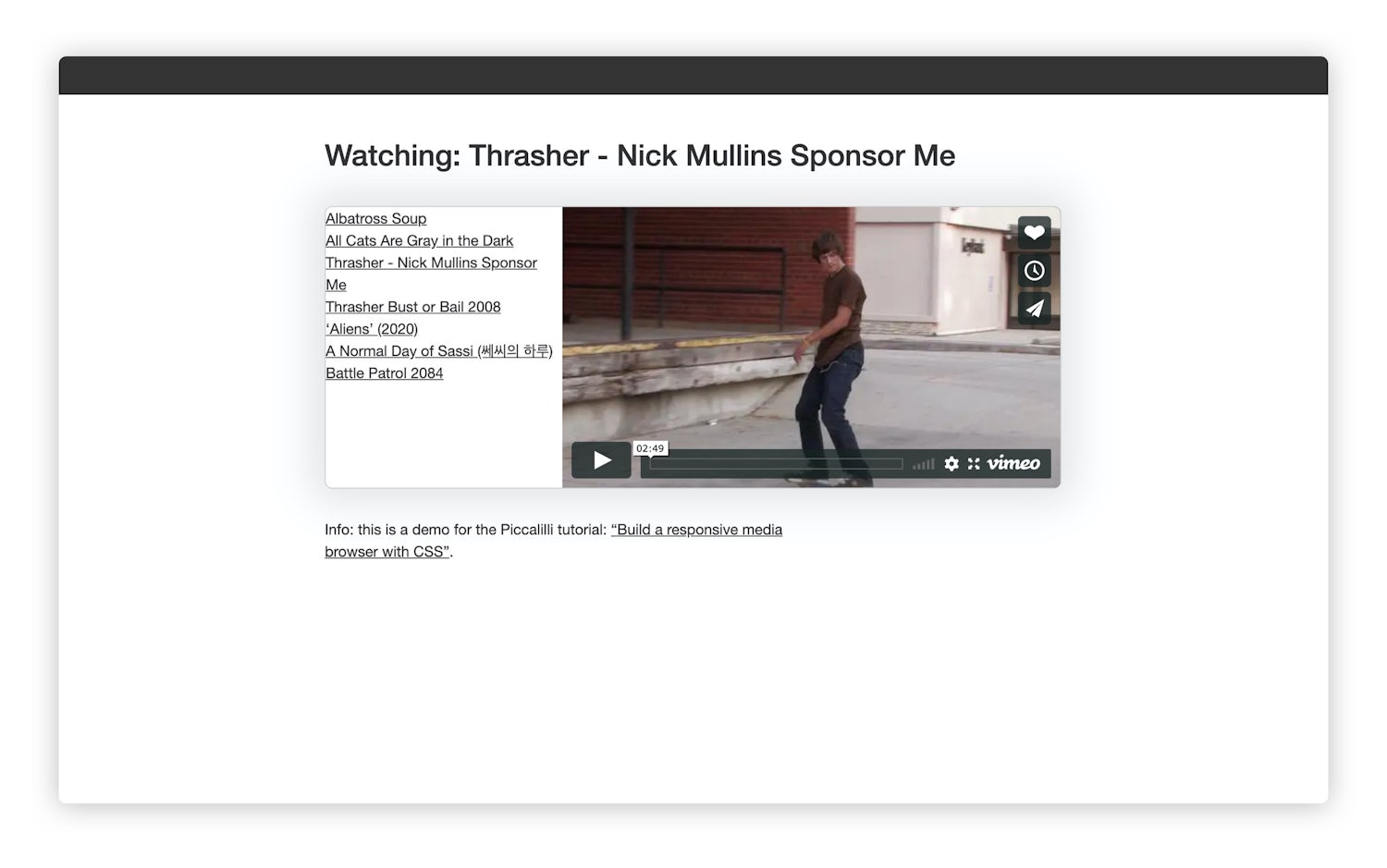
Build a responsive media browser with CSS - Piccalilli
Por um escritor misterioso
Last updated 23 outubro 2024

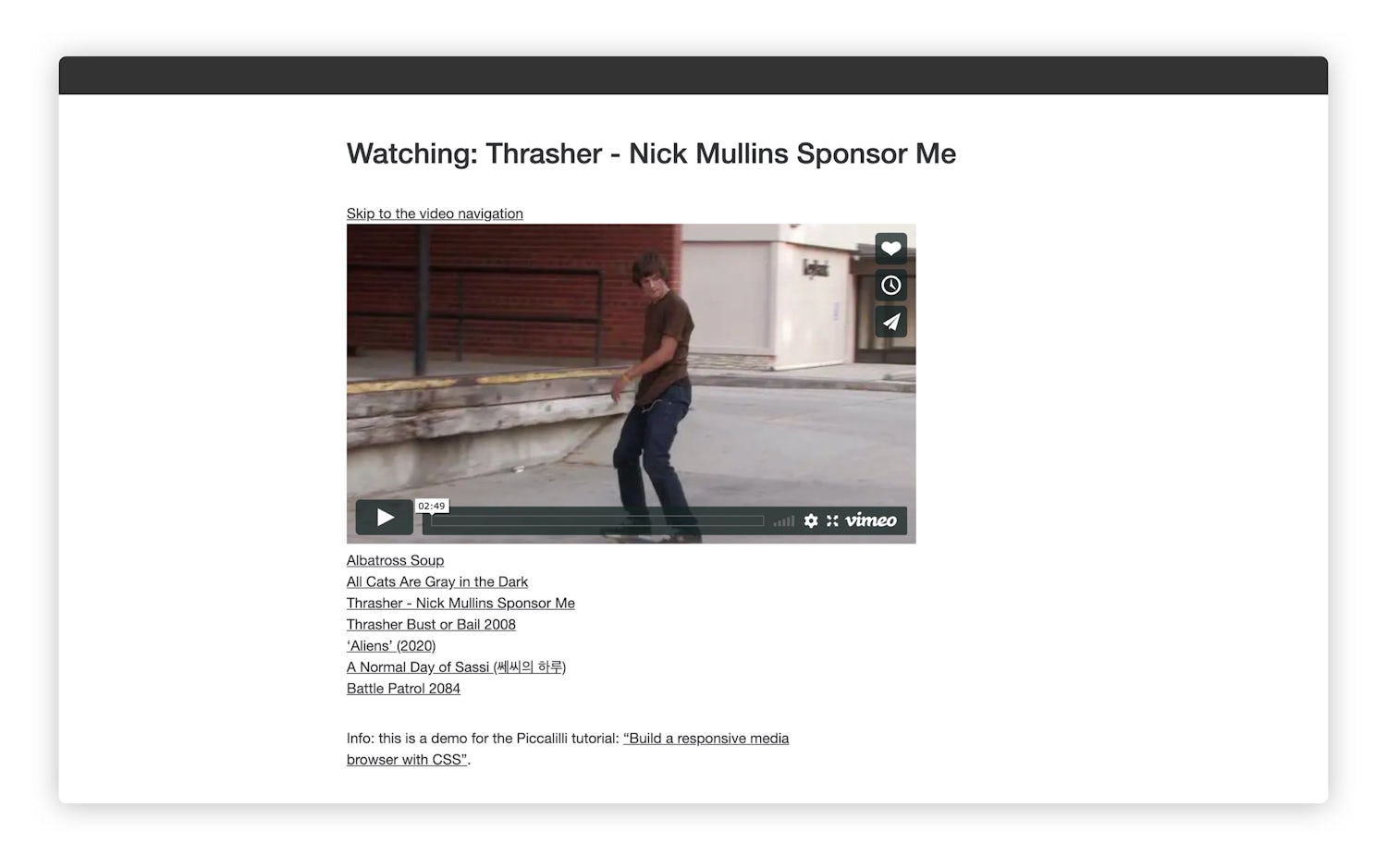
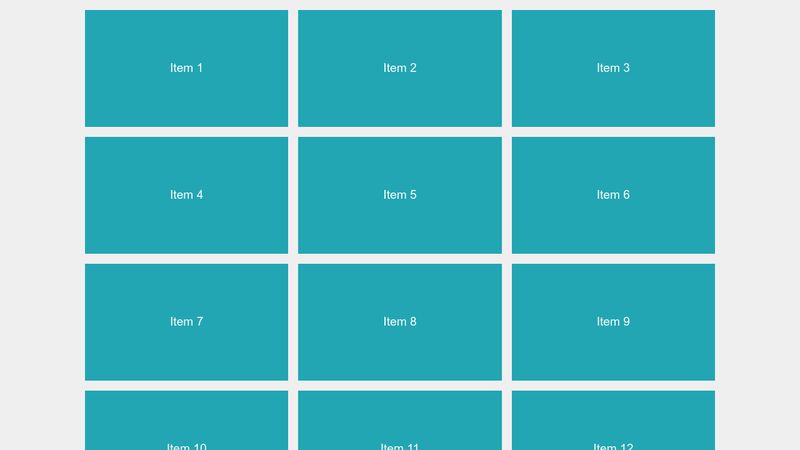
Using the power of modern CSS layout, we create a flexible media browser and video player layout that maintains its aspect ratio at all viewports.

webSemantics

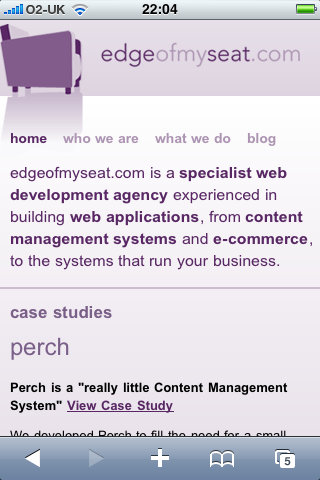
How To Use CSS3 Media Queries To Create a Mobile Version of Your Website — Smashing Magazine

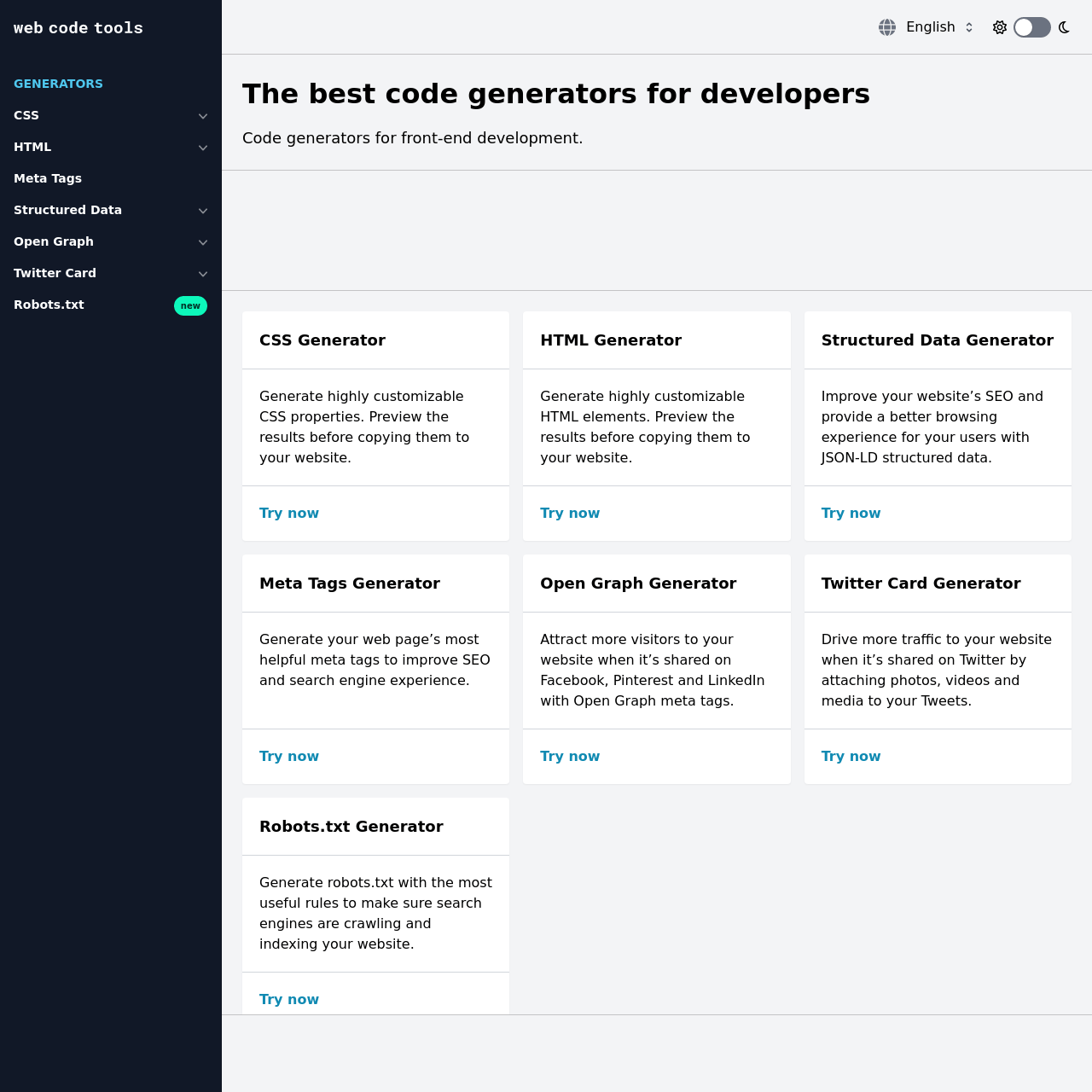
CSS Generators – Addy's Toolkit • Web Dev & Design Resources

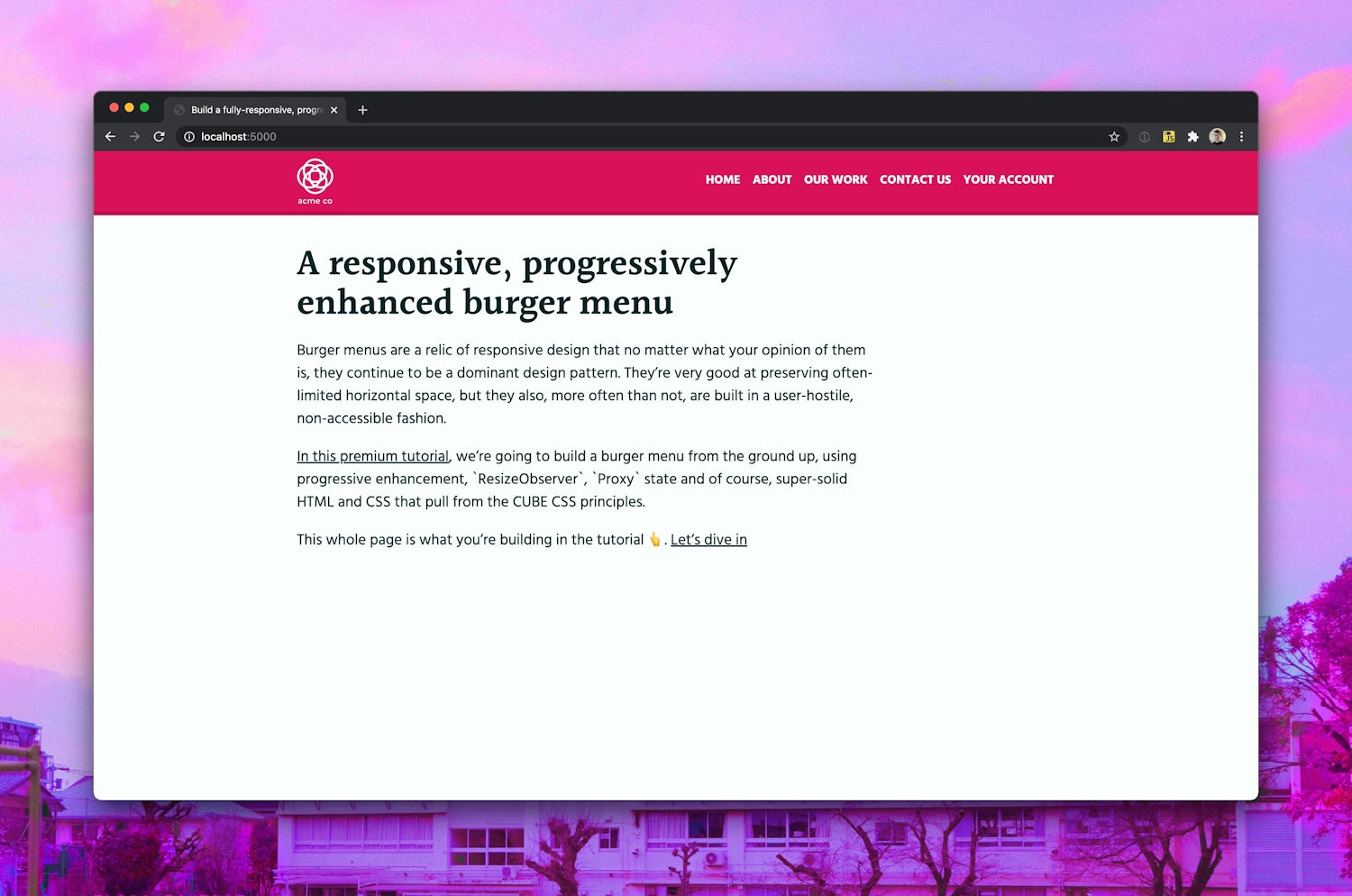
Build a fully-responsive, progressively enhanced burger menu - Piccalilli

Grayscale To Colour Animation On Hover For Team Section – CodeMyUI

Learn how to build responsive websites with CSS media query - DEV Community

for those already

CUBE CSS with its creator Andy Bell

Piccalilli Tip #6 — Responsive grid with no media queries — Progressive Enhancement
Change the width of Distill article body and toc - R Markdown - Posit Community

CSS Responsive Image Tutorial: How to Make Images Responsive with CSS

Build a responsive media browser with CSS - Piccalilli

Responsive Bookshelf Grid With Tilt Hover Animation – CodeMyUI

Comparing Browsers for Responsive Design
Recomendado para você
-
![Undertale] Sans Battle Spritesheet by GrabThatBread on DeviantArt](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/429665c9-b00f-4383-ab4a-4e7d714b197b/de0alrh-05764bd5-119b-405a-966c-87dae39fbe87.png?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7InBhdGgiOiJcL2ZcLzQyOTY2NWM5LWIwMGYtNDM4My1hYjRhLTRlN2Q3MTRiMTk3YlwvZGUwYWxyaC0wNTc2NGJkNS0xMTliLTQwNWEtOTY2Yy04N2RhZTM5ZmJlODcucG5nIn1dXSwiYXVkIjpbInVybjpzZXJ2aWNlOmZpbGUuZG93bmxvYWQiXX0.3q2gAX6zRDffRTc-PiJx2HFpwtjTfdOjLBdw2PguH0U) Undertale] Sans Battle Spritesheet by GrabThatBread on DeviantArt23 outubro 2024
Undertale] Sans Battle Spritesheet by GrabThatBread on DeviantArt23 outubro 2024 -
 Undershuffle: Sans Battle by loganvcairns - Play Online - Game Jolt23 outubro 2024
Undershuffle: Sans Battle by loganvcairns - Play Online - Game Jolt23 outubro 2024 -
 Sans Battle - Stronger Than You (Undertale Animation) on Make a GIF23 outubro 2024
Sans Battle - Stronger Than You (Undertale Animation) on Make a GIF23 outubro 2024 -
 GIGACHAD SANS by PATATACHODA - Game Jolt23 outubro 2024
GIGACHAD SANS by PATATACHODA - Game Jolt23 outubro 2024 -
![Stream VHS Sans - Phase 2 [Better Start Running] [Original] by](https://i1.sndcdn.com/artworks-T6ZNQm45IO5pcHki-gs1FaQ-t500x500.jpg) Stream VHS Sans - Phase 2 [Better Start Running] [Original] by23 outubro 2024
Stream VHS Sans - Phase 2 [Better Start Running] [Original] by23 outubro 2024 -
 Ink!sans Fight v0.3923 outubro 2024
Ink!sans Fight v0.3923 outubro 2024 -
 Undertale sans battle sprite V7 by guardianofskeleto on DeviantArt23 outubro 2024
Undertale sans battle sprite V7 by guardianofskeleto on DeviantArt23 outubro 2024 -
 Undertale Frisk Sans Battle Handmade Diorama - Retro Gaming Cube23 outubro 2024
Undertale Frisk Sans Battle Handmade Diorama - Retro Gaming Cube23 outubro 2024 -
 Sans Battle Sprite Extrusion - 3D model by SpringingTraps23 outubro 2024
Sans Battle Sprite Extrusion - 3D model by SpringingTraps23 outubro 2024 -
 If your browser doesn't support webGL, the soul will be white, and23 outubro 2024
If your browser doesn't support webGL, the soul will be white, and23 outubro 2024
você pode gostar
-
 Jogo De Cozinha Em Crochê 5 Modelos Fácil E Lucrativo - CROCHÊ COM AMOR23 outubro 2024
Jogo De Cozinha Em Crochê 5 Modelos Fácil E Lucrativo - CROCHÊ COM AMOR23 outubro 2024 -
 anime gacha life 223 outubro 2024
anime gacha life 223 outubro 2024 -
 Cursed Gru Meme Despicable Me Funny shirt - Kingteeshop23 outubro 2024
Cursed Gru Meme Despicable Me Funny shirt - Kingteeshop23 outubro 2024 -
 Calaméo - W88 Casino23 outubro 2024
Calaméo - W88 Casino23 outubro 2024 -
 new faces! all free but please tag me when you use them:)✨ ⋆*・゚:⋆*・゚☆:*⋆.*:・☆゚.: ⋆*・゚: .⋆ if you have any idea…23 outubro 2024
new faces! all free but please tag me when you use them:)✨ ⋆*・゚:⋆*・゚☆:*⋆.*:・☆゚.: ⋆*・゚: .⋆ if you have any idea…23 outubro 2024 -
How you get voice chat as a 13 year old #voicechat #robloxvoicechat #r23 outubro 2024
-
 Martial Peak - Chapter 528 - ManhuaPlus23 outubro 2024
Martial Peak - Chapter 528 - ManhuaPlus23 outubro 2024 -
 Imagem De Logotipo Dos Desenhos Animados Chamas De Fogo PNG23 outubro 2024
Imagem De Logotipo Dos Desenhos Animados Chamas De Fogo PNG23 outubro 2024 -
 Lotofácil pode pagar R$ 13 milhões nesta terça-feira (5); apostas da Mega da Virada seguem abertas23 outubro 2024
Lotofácil pode pagar R$ 13 milhões nesta terça-feira (5); apostas da Mega da Virada seguem abertas23 outubro 2024 -
 Uncharted 4: A Thief's End (for PlayStation 4) Review23 outubro 2024
Uncharted 4: A Thief's End (for PlayStation 4) Review23 outubro 2024
